Python编写界面(一) 使用PyQt4 designer构建界面
0赞
在使用PyQt4编写界面,有两种方式,一种就是纯代码编程方式,第二种就是使用PyQt4自带的designer来构建界面。使用designer构建界面,是相当方便的。
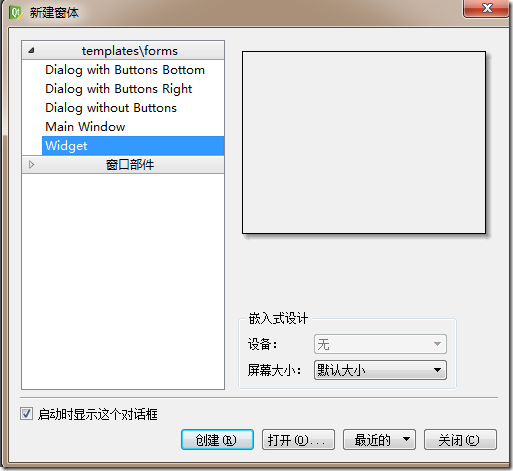
打开designe软件,会弹出以下界面,问你要创建什么样的界面。有几个模板选择,这个和MFC有点像。这里,选择什么都可以。
关于Main Window和Widget,通过我测试,发现只有是否有菜单栏的区别。Main Window是有菜单栏的。
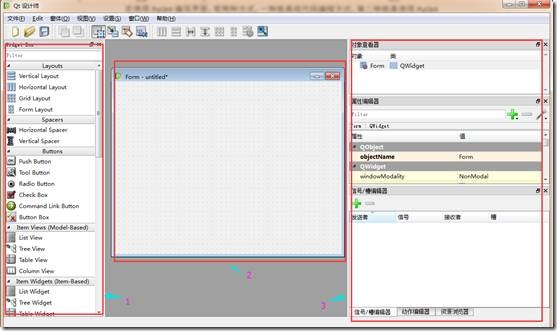
创建完后,就是以下界面
1、 是各个控件
2、 画布,也就是界面的部分,可以将各个控件拖放到该画布上
3、 属性界面
Designer和MFC,delphi是一样的,将各个控件拖到画布上,然后设置控件的属性。不过区别就是designer只能实现界面,不能实现功能。要实现功能,要将界面导出,然后再外部用python编写。
关于控件,有几个是比较常用的。Designer将控件分成了几个部分。
|
类 |
控件 |
控件说明 |
|
Layout(布局) |
Vertical Layout(垂直布局) |
创建一个垂直布局,在垂直布局中可以加入控件,控件以垂直的方式放置 |
|
Horizontal Layout(水平布局) |
创建一个水平布局,在水平布局中可以加入控件,控件以水平的方式放置 |
|
|
Grid Layout(格点布局) |
创建一个格点布局,在格点布局中可以加入控件,控件以定义的坐标放置 |
|
|
Spacer(间隔) |
Horizontal Spacer(水平间隔) |
制造一个水平间隔 |
|
Vertical Spacer(垂直间隔) |
制造一个垂直间隔 |
|
|
Button(按钮) |
Push Button(按钮) |
普通的按钮 |
|
Radio Button(单选按钮) |
若有单个按钮,只会有一个选中 |
|
|
Check Button(复选框) |
进行选择 |
|
|
Line Edit(行编辑框) |
只能一行输入的框 |
|
|
Text Edit(文本编辑框) |
输入文本的框 |
|
|
选择整数数值 |
||
|
Double Spin Box(小数选值框) |
选择小数数值 |
|
|
Combo Box(组合框) |
从给出的组合中,选择一个 |
|
|
Display Widgets(显示部件) |
Label(标签) |
显示固定的数据 |
其实还有其他很多控件,大家可以自行研究。
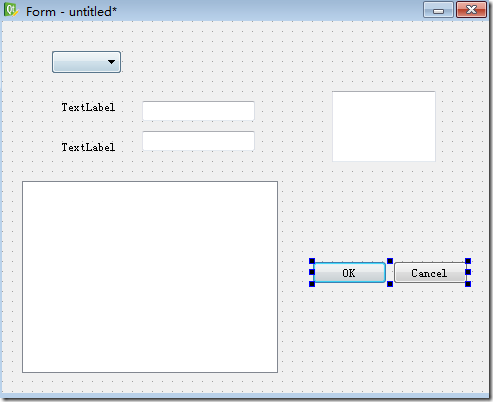
构建界面也是也很简单的,就是选中控件部分的控件,拖放到画布上即可了。以下是随意弄出来的一个界面。
当控件拖放完毕后,就要对各个控件的属性进行一些设置了。
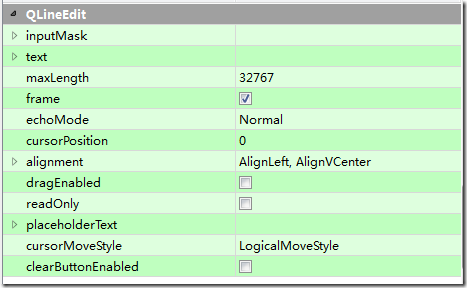
属性设置里面有两部分,一部分是各个控件都共有的属性,包括控件使能,控件位置大小等等。还有一部分是各个控件自己的属性。设置一般是设置控件自己的属性。
在控件的全局属性,有一个enabled属性,这个属性是控制在界面运行中,控件是否可以操作。如果对于输入框,没有选上勾,那么就不能输入数据了,显示是灰色的。我们可以控制这个属性,来实现某些控件的使能。
在属性一栏,可以看到很有属性,我们可以在这里修改属性。也可以在程序中修改属性。我发现,在程序中,可以使用属性(),来得到属性的内容。比如,有text属性,通过text(),就可以得到text属性内容。其他的也是一样,但是对于勾选框的就不一样了。勾选框属性,要通过is属性名(),来得到,属性名的第一个字母要大写。比如,readOnly这个属性,要通过isReadOnly(),就得到这个属性是否选择了,这种选择的,返回False和True。
以上是得到属性的内容,其实也是可以设置内容的。设置的方式就是set属性名(要设置的属性内容),其中属性名的第一个字母要大写。比如要设置text内容是weiqi7777,就setText(“weiqi7777”),这样,控件中的数据就显示为weiqi7777了。
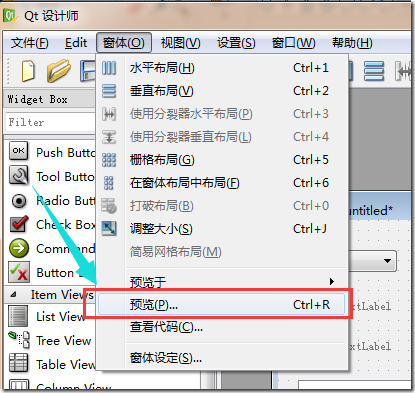
界面构建好后,可以对界面进行预览
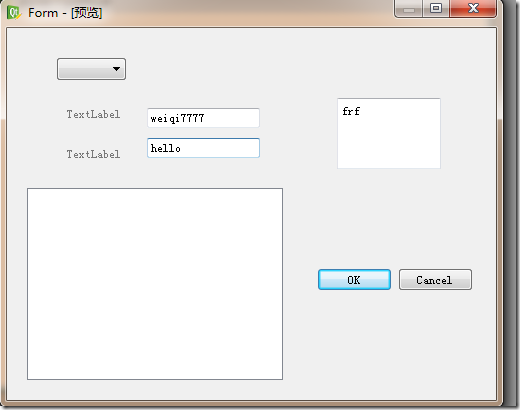
以下就是预览界面
可以在输入框中输入数据,可以点击按钮。但是点击按钮是没有反应的。因为还没有编写程序实现按钮的功能。
这样,一个界面就做好了。后面导出,在python中,实现控件的功能,一个完整的界面就可以实现了。
后面会以一个具体的示例讲解,怎么用designer编写界面,并实现用python编写界面的功能。