ueditor编辑器增加verilog语法高亮
0赞百度提供的ueditor编辑器,提供了很多种语言的语法高亮,但是,没有verilog/sv的语法高亮。
通过自己的实践,成功的将verilog/sv的语法高亮,加入到ueditor编辑器中。
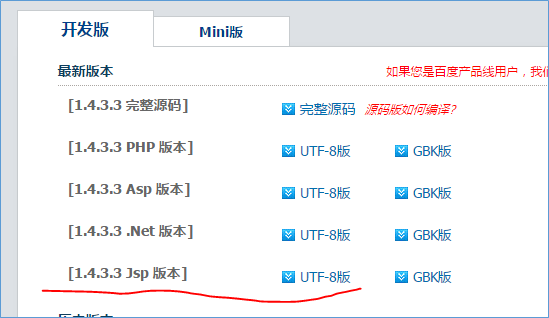
使用的ueditor版本是1.4.3.3,目前最新版本,使用的是JSP版本。在ueditor的官网,可以下载ueditor。
http://ueditor.baidu.com/website/download.html#ueditor

一、ueditor.all.js文件
在ueditor的根目录下,首先修改ueditor.all.js文件。
搜索insertcode,按照指定的格式,加入 'verilog':'verilog/sv'。增加一门编程语言。

二、ueditor.all.min.js文件
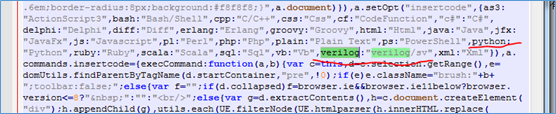
这个文件,把所有数据,都写到了一行,因此直接搜索python。在对应的位置,写入'verilog':'verilog/sv'。

三、lang\zh-cn\zh-cn.js文件
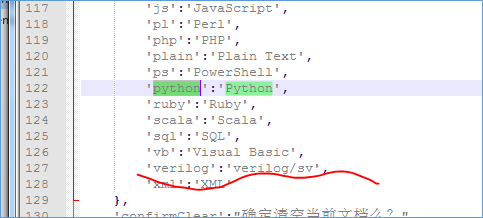
直接搜索python,然后在对应位置,加入'verilog':'verilog/sv'。

四、lang\en\en.js文件
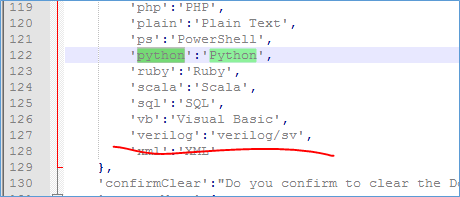
直接搜索python,然后在对应位置,加入'verilog':'verilog/sv'。

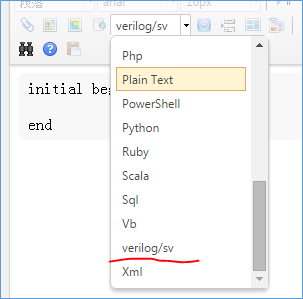
以上,更改完毕后,在ueditor编辑器的编程语言,下拉菜单,就会出现verilog:Verilog/sv这一选项。表明,我们已经成功加入了一门编程语言。但是,我们并还没有加入该语言对应的语法高亮。

五、third-party\SyntaxHighlighter\shCore.js
ueditor其实是使用syntaxhighlighter这个三方插件,来实现语法高亮的,在这个插件目录下,有shCore.js文件,这个文件中,定义了各种语言的语法高亮。
我们要加入一门编程语言,只需要修改该文件,加入该语言的语法高亮解析即可。
利用c/c++语言的语法高亮模板,来改造。
搜索cpp,找到c/c++的语法高亮模板。

每个语言的模板,使用;(function() 。。。。 })(); 这样的格式来进行定义。
将c/c++的模板,copy一份,将aliases字段,改成verilog,将brushed.Cpp改成brushes.verilog。这样,就加入了verilog的语法高亮解析。
;(function()
{
// CommonJS
SyntaxHighlighter = SyntaxHighlighter || (typeof require !== 'undefined'?require('shCore').SyntaxHighlighter : null);
function Brush()
{
// Copyright 2018 , JunLu
var datatypes = 'int void union string static struct local logic longint shortint shortreal enum ' +
'const bit byte cell var wire reg real signed';
var keywords = 'always and assign attribute begin buf bufif0 bufif1 ' +
'case casex casez cmos deassign default defparam disable ' +
'edge else end endattribute endcase endfunction endmodule endprimitive endspecify ' +
'endtable endtask event for force forever fork function ' +
'highz0 highz1 if ifnone initial inout input integer join medium module large ' +
'localparam macromodule nand negedge ' +
'nmos nor not notif0 notif1 or output parameter pmos posedge ' +
'primitive pull0 pull1 pulldown pullup rcmos realtime release ' +
'repeat rnmos rpmos rtran rtranif0 rtranif1 scalared small specify ' +
'specparam strength strong0 strong1 supply0 supply1 table ' +
'task time tran tranif0 tranif1 tri tri0 tri1 triand trior trireg ' +
'unsigned vectored wait wand weak0 weak1 while wor xnor xor alias ' +
'always_comb always_ff always_latch assert assume automatic before ' +
'bind bins binsof break constraint ' +
'context continue cover cross design dist do expect export extends ' +
'extern final first_match foreach forkjoin iff ignore_bins ' +
'illegal_bins import incdir include inside instance intersect join_any ' +
'join_none liblist library matches modport new noshowcancelled ' +
'null packed priority protected pulsestyle_onevent pulsestyle_ondetect ' +
'pure rand randc randcase randsequence ref return showcancelled solve ' +
'tagged this throughout timeprecision timeunit unique use wait_order ' +
'wildcard with within class clocking config generate ' +
'covergroup interface package program property sequence endclass ' +
'endclocking endconfig endgenerate endgroup endinterface ' +
'endpackage endprogram endproperty endsequence chandle coverpoint ' +
'genvar super type typedef virtual new';
var functions = 'time fopen fclose fdisplay fmonitor ' +
'display write monitor stop finish ' +
'readmemh readmemb random';
this.regexList = [
{ regex: SyntaxHighlighter.regexLib.singleLineCComments,css:'comments' }, // one line comments
{ regex: SyntaxHighlighter.regexLib.multiLineCComments, css: 'comments' }, // multiline comments
{ regex: SyntaxHighlighter.regexLib.doubleQuotedString, css: 'string' }, // strings
{ regex: SyntaxHighlighter.regexLib.singleQuotedString, css: 'string' }, // strings
{ regex: /^ *#.*/gm, css:'preprocessor' },
{ regex: new RegExp(this.getKeywords(datatypes), 'gm'), css: 'color1 bold' },
{ regex: new RegExp(this.getKeywords(functions), 'gm'), css: 'functions bold' },
{ regex: new RegExp(this.getKeywords(keywords), 'gm'), css: 'keyword bold' }
];
};
Brush.prototype = new SyntaxHighlighter.Highlighter();
Brush.aliases = ['verilog'];
SyntaxHighlighter.brushes.verilog = Brush;
// CommonJS
typeof(exports) != 'undefined' ? exports.Brush = Brush : null;
})();在datatypes,kerwords,function中,加入需要解析的关键字即可。我是将notepad++的verilog的语法解析关键字,给copy出来,然后分类,写入到这里。这样,就可以实现verilog/sv的语法解析了。
最终,实现的效果:

以上,是增加了verilog/sv的语法高亮,其他语言的语法高亮,也是一样的增加方法。
更多内容,请看我的个人网站:

