【原创】Qt Designer 简介及使用
1赞今天给大家介绍一款飞好好用的QT开发软件,Qt Designer 。
Qt 提供了非常强大的GUI 编辑工具— Qt Designer,它的操作界面类似于Windows 下的Visual Studio,而且
它还提供了相当多的部件资源。
Qt 允许程序员不通过任何设计工具,以纯粹的C++代码来设计一个程序。但是更多的程序员更加习惯于在一个
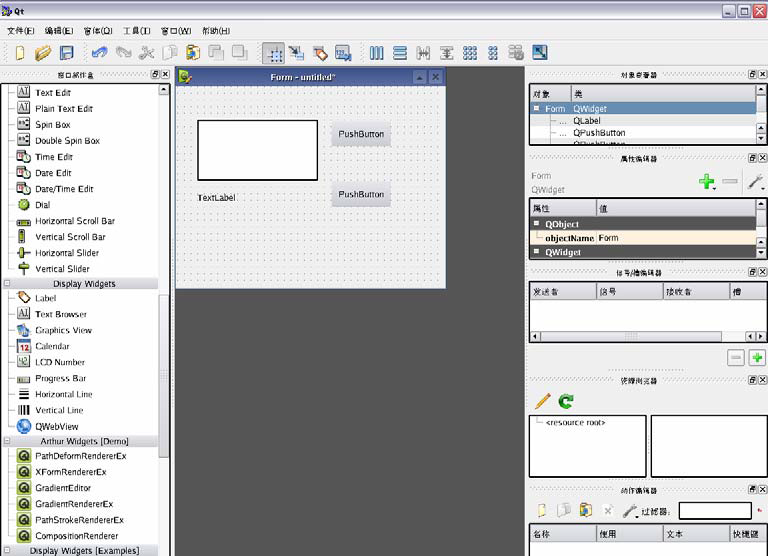
可视化的环境中来设计程序,尤其是在界面设计的时候。这是因为这种设计方式更加符合人类思考的习惯,也比书写代码要快速的多。如图所示:

因此Qt 也提供了这样一个可视化的界面设计工具:Qt 设计器(Qt Designer)。其开始界面如上图所示。
Qt 设计器可以用来开发一个应用程序全部或者部分的界面组件。以Qt 设计器生成的界面组件最终被变成C++代码,因此Qt 设计器可以被用在一个传统的工具链中,并且它是编译器无关的。
默认情况下,Qt Designer 的用户界面是由几个顶级的窗口共同组成的。如果你更习惯于一个MDI-style
的界面(由一个顶级窗口和几个子窗口组成的界面),可以在菜单Edit->User Interface Mode 中选择Docked Window来切换界面。上图显示的就是MDI-style 的界面风格。
2Qt Designer 设计方法
不管我们是使用Qt Designer 还是编程来实现一个对话框界面,都包括以下相同的步骤:
1)、创建并初始化子窗口部件。
2)、将子窗口部件放置到布局当中。
3)、对Tab 的顺序进行设置。
4)、放置信号和槽的连接。
5)、完成对话框的通用槽的功能。
具体使用Qt Designer 设计QT 程序的过程如下:
♦ 使用 designer
设计界面,添加窗口组件
建立信号槽连接
编写事件处理函数
保存工程为.ui 文件,得到一个主窗口类
♦ 编写 main.cpp 文件进行主窗口类的实例化及显示
♦ 使用 qmake 生成.pro 工程文件
qmake -project
♦ 通过 qmake 自动生成Makefile 文件
qmake
♦ make 生成可执行文件
♦ 运行
进入/home/uptech 实验目录,进行界面设计
[root@localhost /]# cd /home/uptech/
建立实验目录testqt-x11
[root@localhost uptech]# mkdir testqt-x11
[root@localhost uptech]# cd testqt-x11/
[root@localhost testqt-x11]#
1、使用designer 编辑界面程序控件,这同样使用绝对路径,注意防止与宿主机自带3.3 版本的designer 混淆,这里我们使用上次实验的4.4.0 版本designer
[root@localhost testqt-x11]# /usr/local/Trolltech/Qt-x11-4.4.0/bin/designer
将弹出designer 界面备注:默认情况下,第一次打开Qt Designer,Qt Designer 的用户界面是由几个顶级的窗口共同组成的。如果你更习惯于一个MDI-style 的界面(由一个顶级窗口和几个子窗口组成的界面),可以在菜单Edit->User Interface Mode 中选择Docked Window 来切换界面。上图显示的就是MDI-style 的界面风格。

选择一个窗口布局Widget 点击->创建

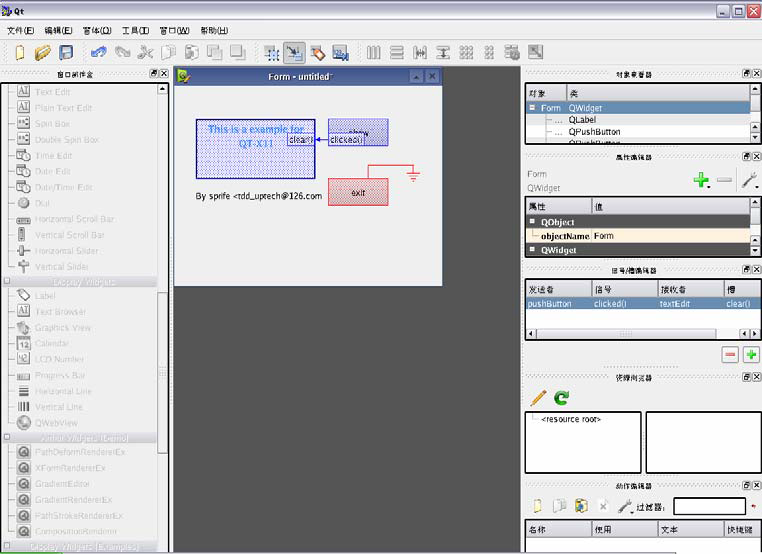
拖拽几个简单的控件(TextEdit、PushBotton、TextLabel)进行界面设计

初始化控件及相关属性内容

建立信号与槽的连接

show 按钮与文本编辑框的连接clicked->clear

第二组信号与槽的连接

exit 按钮与Form 的连接clicked->closed

退出界面编辑保存为UI 格式名称为: testx11.ui

[root@localhost testqt-x11]# ls
testx11.ui
2、编辑main.cpp 函数
[root@localhost testqt-x11]# vi main.cpp
内容如下:
#include "ui_testx11.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget *widget = new QWidget;
Ui::Form ui;
ui.setupUi(widget);
widget->show();
return app.exec();
}
[root@localhost testqt-x11]# ls
main.cpp testx11.ui
[root@localhost testqt-x11]#
3、使用qmake –project 命令编译程序生成工程文件.pro
[root@localhost testqt-x11]# /usr/local/Trolltech/Qt-x11-4.4.0/bin/qmake -project
[root@localhost testqt-x11]# ls
main.cpp testqt-x11.pro testx11.ui
[root@localhost testqt-x11]#
4、使用qmake 命令生成Makefile 文件
[root@localhost testqt-x11]# /usr/local/Trolltech/Qt-x11-4.4.0/bin/qmake
[root@localhost testqt-x11]# ls
Makefile main.cpp testqt-x11.pro testx11.ui
[root@localhost testqt-x11]#
5、make 编译生成可执行文件
[root@localhost testqt-x11]# make
/usr/local/Trolltech/Qt-x11-4.4.0/bin/uic testx11.ui -o ui_testx11.h
g++ -c -pipe -O2 -Wall -W -D_REENTRANT -DQT_NO_DEBUG -DQT_GUI_LIB -DQT_CORE_LIB
-DQT_SHARED -I/usr/local/Trolltech/Qt-x11-4.4.0/mkspecs/linux-g++ -I.
-I/usr/local/Trolltech/Qt-x11-4.4.0/include/QtCore
-I/usr/local/Trolltech/Qt-x11-4.4.0/include/QtCore
-I/usr/local/Trolltech/Qt-x11-4.4.0/include/QtGui
-I/usr/local/Trolltech/Qt-x11-4.4.0/include/QtGui
-I/usr/local/Trolltech/Qt-x11-4.4.0/include -I. -I. -I. -o main.o main.cpp
g++ -Wl,-rpath,/usr/local/Trolltech/Qt-x11-4.4.0/lib -o testqt-x11 main.o
-L/usr/local/Trolltech/Qt-x11-4.4.0/lib -lQtGui
-L/usr/local/Trolltech/Qt-x11-4.4.0/lib -L/usr/X11R6/lib -lpng -lSM -lICE -lXi
-lXrender -lXrandr -lfreetype -lfontconfig -lXext -lX11 -lQtCore -lz -lm -lrt -ldl
-lpthread
[root@localhost testqt-x11]# ls
Makefile main.cpp main.o testqt-x11 testqt-x11.pro testx11.ui ui_testx11.h
[root@localhost testqt-x11]#
程序编译成功在当前目录生成与目录名同名的可执行QT 程序testqt-x11
6、执行编译好的程序测试下观察效果
[root@localhost testqt-x11]# ./testqt-x11

希望大家能够喜欢这款神器!

